HTMLを光の速度でマスターしようという
プログラマなんてノリでなんとかなるという
実体験をもとをまとめてみました。
【 最低限必要なモノ 】
■ windowsパソコン
■ メモ帳(アプリケーション)
※ たぶん、windowsには事前に入っている
これさえあれば、とりあえずHTMLは作れます。
ってことで早速。
【 目次 】
ノリで作る!
というノリ。
詳しいことは慣れてきてから後で理解する、
として、とりあえず、作ってみて慣れてしまおう!
というのがモットー。
もちろん、
作れるようになってから、気になった部分を調べる行為は必ず必要になってきます。
この習慣も、プログラマにとって大切な技術だったりします。多分。
という建前はいいから。
HTMLを書きます。
テキストエディタと呼ばれるソフトであれば、とりあえず何でもいいので、
Windowsに入っている「メモ帳」を使います

↑これを起動したら
下記を半角英数で入力してください
<html>
<head></head>
<body></body>
</html>
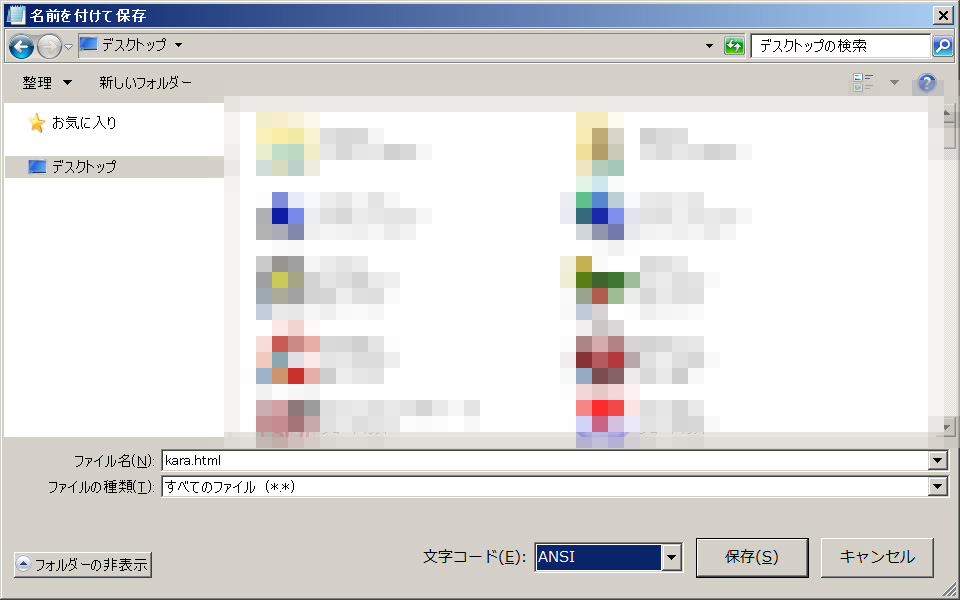
そして、このファイルを保存します。
保存の際は、ファイルの種類を「すべてのファイル」にして
ファイル名は「kara.html」にして下さい。
このkaraの部分はなんでもOKですが、
拡張子の部分(.html)はからなず.htmlにして下さい。

これでHTMLファイルの完成です!
HTMLとは、言ってしまえば、ホームページを作るための言語です。
実際にどんなものかは、簡単に見れます。
あなたが今、chromeでこのサイトをみているなら、
キーボードの「ctrl」を押しながら「U」を押すと表示される
下のようなものがHTMLソースと呼ばれているものです。

(ちょっと見にくいですが・・・)
このHTMLというのは、厳密にはプログラミング言語とも違うのですが、
プログラマーになりたい人、
プログラミング言語を勉強したい人には、
最適な入門技術です。
なにしろ、とにかく、覚えやすくて、簡単!
ちなみに、このHTMLという言葉の意味は、
ハイパーテキスト・マークアップ・ランゲージの略です。
ようは、ハイパーなテキストのマークアップな言語です。(そのまま)
そう、ただのテキストではなく、ハイパーなのです。
ということで次回は、
たぶん宇宙一、簡単で適当なHTMLの書き方を
お送り予定です!
【 Bootstrapをさわってみる 】
WEBページをレイアウトしたり、デザインしたり、
かなり不得意なんだけど、どうしたらいいんだろうか
と、何故かプログラマ(というかサーバー技師?SE?ん??彼の肩書きはなんなんだろうか・・・)って人に相談すると、
ブートストラップがええよ
って教えてもらったので、さっそく使ってみる。
愛媛にいったよ(愛媛に行った~その1~ - 世界のキシベから)にてコメントいただきありがとうございます!!
和歌山のミカンも美味しいとすすめていただきました。
これはぜひ、食べなくては!!
いつも有益な情報ありがとうございます!
と。
ブートストラップ。。。
ツイッターが公開しているCSS+JSのフレームワークらしく、
とりあえず、解説していただいているサイト様のお力を拝借
デザイン知識がなくてもOK!Bootstrapの使い方【入門者向け】 | TechAcademyマガジン
と。
テストした結果がこれ。
ほぼ、コピペだけど、ひととおりわかった。・・・気がする。
手軽に使えそうなのは、
■ カラムデザイン
■ ボタンレイアウト
■ フォームデザイン
かな?
まだ奥が深そうだけど、
今後作る予定のサイトに導入すべきかは、、、
いつものように、予定は未定。
【 Bootstrapがやっぱり便利だった 】
ちょっと、WEB的な話。
というか、ラーメンの話とか、アプリの話とか、CSSの話とか、人工知能とか、ライトとか、旅行とか、サイトとか、APIとか、映画とか、simフリーとか、お菓子とか、植物栽培とか、きのこ栽培とか、
もう記事のテーマちらかり過ぎ!!
もうちょっと、ブログの主旨ってのでちゃんと細分化したほうがいいのではないだろうか・・・というか、何度かしようとして、挫折している・・・
そもそも、ほんとうに読んでいる方はいるのだろうか。(とくに今回のような話題のとき)
ということで、
いかがお過ごしでしょうか?
ブログとは、大いなる自己満足の世界なのである。
ま、人生そのものに通じますね。
またひとつ、偉大な名言をつくってしまった。
と。
BootStrap
ブートストラップと読むそうです。
これはあのツイッターさんが無料提供してくれている、
サイトとかレイアウトするときに便利だよ~っていうツール(ちょっと語弊があるかもですが)
なにが便利って、いわゆる、
サイトのレイアウトにはCSSとかいう謎の呪詛をゴリゴリかく必要があるのですが、
その労力が大幅に削減されるんですね。
PCで見ている人は、Ctrlボタンを押しながらUを押してみてください(Ctrl+U)。呪詛がでてきますよ。
で、コレ以降は備忘録。
ブートストラップさん、いや、便利だった。
世間ではすでに「ブートストラップっぽさをいかになくすか」っていうテーマになっているらしいけど、世間とは6周半遅れで道草をつんでいるわたしには、
なにこの便利な子
状態。
で、つくったアプリの更新情報というかリリースノート?用のページレイアウトにさっそく導入してみました。
現在認識しているブートさんの素敵な部分まとめ
■ アラートのカラーリングが決まっている
参考 Bootstrapに用意されているクラス【color編】
■ 角丸ボタンがカンタンにつくれる
参考 デザイン知識がなくてもOK!Bootstrapの使い方【入門者向け】 | TechAcademyマガジン
本来は、レスポンシブデザインとかいうPCとスマホでどっちでみても、
それなりのレイアウトになっているように作れる!
ってのがウリらしいけど、そのへんはまだよくわかっていない。
ということで、
もうこれは書籍を購入して本格導入してみるか!というレベルまできていた。
教えてくれた人、ありがとう。
【 bootstrapというかcss?iPhoneでinputタグの入力カーソルがズレる 】
たぶん、テキストエリアが、かなりヒドい挙動になっていた。
ってことで調べてみると、
結構たくさんのひとが同じ原因で苦しんでいた
というかまさかのiOSの不具合・・・のようです。
なんて日だ(古い?)
Bootstrapのform付モーダルをiOS上で表示するには - Archit!!
iphone(iOS11)のsafariでテキストのカーソルがズレる件の手っ取り早い解決方法 | SAGA.TXT
結局、
端末がiOSかを判定して、bootstrapのmodalをabsoluteにするという
なかなか悲しい方式に・・・
うーん。
■ ボタン関連
【 TIPs 】
bootstrap4では.well .panel .thumbnailクラスはなくなり、.cardクラスに統一されました。
【 ブートストラップのメモ/WEB版 】