リセットしたい場合
localStorage.clear();
とのことです。
■ 参考サイト様
前回までの続きです・・・
■ イベントはonclick?
いまさら、onloadがDOMを全て読み込むのを待機するためのモノと知る・・・
そうだったのか・・・
■ フォームパーツをそのまま使えるのがありがたい・・・
■ モナカアプリにはデバッガーがある
■ ハードウェア機能
・ GPS
※ モナカのダッシュボードが突然英語になった場合は、
https://monaca.mobi/ja/account/edit
↑アカウント管理で言語設定をjapaneseにする
■ ブラウザの制御
Monacaを使ってアプリを作ってみる
とりあえず、の、とりあえず。
Monacaを使ってみる備忘録。
好評なら別ブログでまとめる予定ですが、
つらつらとメモします!
■ アカウント登録
Monaca - HTML5ハイブリッドアプリ開発プラットフォーム
→何故か確認メールが迷惑フィルタにひっかかってた
※ まずは、freeプランで動作などを確認して、気に入ったらプロ版で本格的に使おうと思います
■ プロジェクト作成
↓
表示部分は、HTMLで記述出来る。
→「Hello world」と記述
保存するとすぐにプレビューに表示された
動作部分は、JavaScriptで記述。
→alert関数で動作確認
デバッガーには専用アプリがあるようです
これだけ整っていると、
なんだか楽しくなってきます。
以前にモナカを起動~プロジェクト作成までしたので、
その続きを備忘録・・・
今後は、このブログにて掲載予定
ってことで
おさらい
■ モナカの起動方法
まぁ起動も何も、webページにアクセスするだけ
https://console.monaca.mobi/dashboard
■ プロジェクトの作成
IDEの起動
■ 開発はHTML / CSS / Javascriptで行なう
■ デバッグはモナカアプリで行なう
【開発の作法】
複雑そうなのはいやなので、カンタンな方式をメモ
※ 多分別ファイルもつくれる
■ jsも外部ファイルにしておく
<link rel="stylesheet" href="components/loader.css">
何故か、jsファイルを新規作成した場合、IDEが使えない??
フォルダを移動したら入力できた・・??
→久しぶりにjsの教本を見直す必要があるかもしれない・・・
jQueryばかりつかってたからDOMでの指定とかまったく忘れている
☆☆☆☆☆☆
今回の留意点
※ 間違っていたらご指摘下さい
・ aタグは、アプリ内のブラウザで開く感じ?
・ jsはネイティブ?jQueryは使えない??
htmlファイルを作ってもそのままでは
ただの文字のかかれたファイル(テキストファイル)です。
この.htmlファイルをブラウザといわれるアプリケーションで開くと、
普段みているホームページとかの感じになります。
さっそく開いてみます
ファイルの上で右クリックして
プログラムから開くを選び
Internet ExporerかChromeなどのブラウザを選択します

すると
心が真っ白な人には、真っ白な画面が開きます
これがHTMLページです
いまは中身がないので、何も表示されていません。
では、次回はここに文字を追加してみます。
ノリで作る!
というノリ。
詳しいことは慣れてきてから後で理解する、
として、とりあえず、作ってみて慣れてしまおう!
というのがモットー。
もちろん、
作れるようになってから、気になった部分を調べる行為は必ず必要になってきます。
この習慣も、プログラマにとって大切な技術だったりします。多分。
という建前はいいから。
HTMLを書きます。
テキストエディタと呼ばれるソフトであれば、とりあえず何でもいいので、
Windowsに入っている「メモ帳」を使います

↑これを起動したら
下記を半角英数で入力してください
<html>
<head></head>
<body></body>
</html>
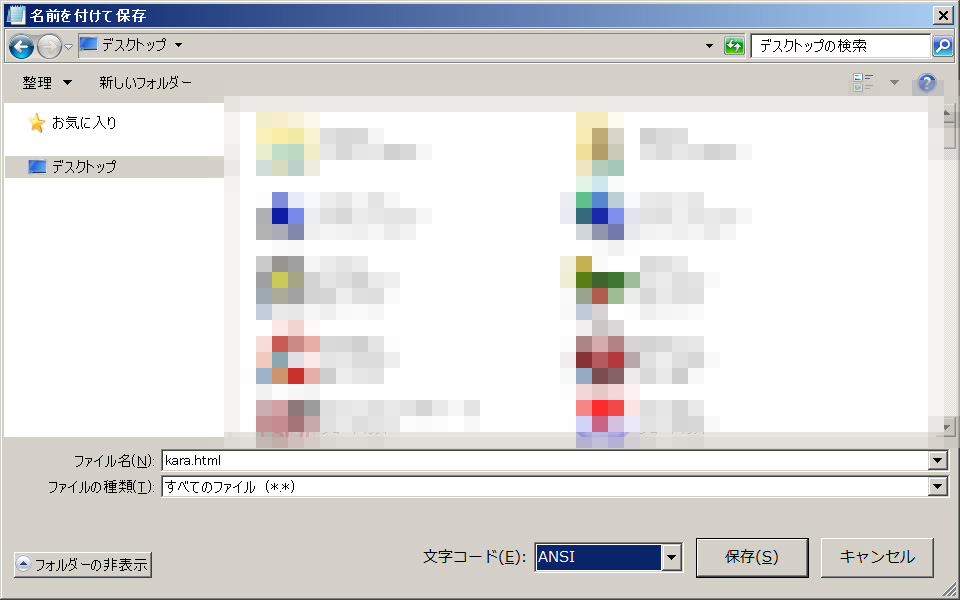
そして、このファイルを保存します。
保存の際は、ファイルの種類を「すべてのファイル」にして
ファイル名は「kara.html」にして下さい。
このkaraの部分はなんでもOKですが、
拡張子の部分(.html)はからなず.htmlにして下さい。

これでHTMLファイルの完成です!